
A bitmap image that can be blitted onto the screen. More...

Public Member Functions | |
| number | getAlphaValue (Point p) |
| get the value for the alpha channel at the given point in the image More... | |
| number | getAlphaValue (int x, int y) |
| get the value for the alpha channel at the given x, y coordinates in the image More... | |
| number | getHeight () |
| get the height in pixels of the image More... | |
| Rect | getImageBounds (Point at) |
| get image boundary rect, optionally with top left at given point More... | |
| number | getOpacity () |
| get opacity of this image More... | |
| Color | getPixel (Point p) |
| get the pixel data at the given point in the image More... | |
| Color | getPixel (int x, int y) |
| get the pixel data at the given x, y coordinates in the image More... | |
| Image | getSubsection (Quad quad) |
| get image that is an arbitrary subsection of this image More... | |
| Image | getSubsection (Rect quad) |
| get image that is a rectangular subsection of this image More... | |
| Color | getTransparentColor () |
| get the color that is used to indicate transparency More... | |
| number | getWidth () |
| get the width in pixels of the image More... | |
| number | prepareToRasterize () |
| bind the image into an OpenGL texture and free image data from main memory More... | |
| retainAlpha () | |
| retain alpha data for use by Image.getAlphaValue() or per-pixel sprite collisions More... | |
| retainData () | |
| retain pixel data for use by Image.getPixel() More... | |
| setEdgeClamping (boolean inUseEdgeClamp) | |
| set whether image uses edge clamping or not More... | |
| setOpacity (number opacity) | |
| set opacity of this image More... | |
| Image | setTransparentColor (Color inTransparentColor) |
| set the color that is used to indicate transparency More... | |
A bitmap image that can be blitted onto the screen.
Images are just a data object. Methods in Port are used to draw them onscreen.
| getAlphaValue | ( | Point | p | ) |
get the value for the alpha channel at the given point in the image
The alpha channel is the transparency of the image. An alpha channel value of 0 is completely transparent, 255 is completely opaque. If the image does not have an alpha channel, then it will return the overall image opacity, as if you had called getOpacity() * 255.
| p | the point in the image to get the data from |
| getAlphaValue | ( | int | x, |
| int | y | ||
| ) |
get the value for the alpha channel at the given x, y coordinates in the image
The alpha channel is the transparency of the image. An alpha channel value of 0 is completely transparent, 255 is completely opaque. If the image does not have an alpha channel, then it will return the overall image opacity, as if you had called getOpacity() * 255.
| x | the x coordinate of the point in the image to get the data from |
| y | the y coordinate of the point in the image to get the data from |
| getHeight | ( | ) |
get the height in pixels of the image
| getImageBounds | ( | Point | at | ) |
get image boundary rect, optionally with top left at given point
Get a rectangle with the same height and width as the image. The location of the rectangle will either be with the top left at (0,0); or optionally at the point passed in, usually the point at which the image is located in some screen or view coordinate system.
| at | make the top left of the boundary rect be located at this point. If at is not passed in, the top left will be at (0,0) |
| getOpacity | ( | ) |
get opacity of this image
0.0 - completely transparent to 1.0 - completely solid
| getPixel | ( | Point | p | ) |
get the pixel data at the given point in the image
The pixel data will be returned as an RGB Color, including the alpha channel if there is one.
| p | the point in the image to get the data from |
| getPixel | ( | int | x, |
| int | y | ||
| ) |
get the pixel data at the given x, y coordinates in the image
The pixel data will be returned as an RGB Color, including the alpha channel if there is one.
| x | the x coordinate of the point in the image to get the data from |
| y | the y coordinate of the point in the image to get the data from |
| getSubsection | ( | Quad | quad | ) |
get image that is an arbitrary subsection of this image
| quad | the sub-region desired |
| getSubsection | ( | Rect | quad | ) |
get image that is a rectangular subsection of this image
| quad | the rectangular sub-region desired |
| getTransparentColor | ( | ) |
get the color that is used to indicate transparency
In many cases an image with a single color that is marked as transparent is more space efficient than an entire alpha channel, since you can use RGB instead of RGBA colors (24 rather than 32 bits per pixel).
| getWidth | ( | ) |
| prepareToRasterize | ( | ) |
bind the image into an OpenGL texture and free image data from main memory
You usually won't need to do this explicitly, it is done automatically the first time an image is drawn. This is here to allow you to convert images ahead of time if needed to prevent frame rate hits from conversion while drawing.
| retainAlpha | ( | ) |
retain alpha data for use by Image.getAlphaValue() or per-pixel sprite collisions
Unless retainAlpha is called before the image is converted to an OpenGL texture (ie: the first time it is drawn onscreen), the image alpha channel data will be removed from main memory as soon as it is converted to an OpenGL texture, and getAlphaValue() cannot be used to inspect the contents of the image. Per pixel-sprite collisions won't work either.
| retainData | ( | ) |
retain pixel data for use by Image.getPixel()
Unless retainData is called before the image is converted to an OpenGL texture (ie: the first time it is drawn onscreen), the image data will be removed from main memory as soon as it is converted to an OpenGL texture, and getPixel() cannot be used to inspect the contents of the image.
| setEdgeClamping | ( | boolean | inUseEdgeClamp | ) |
set whether image uses edge clamping or not
Edge Clamping is useful for applications where you want a single copy of the texture to appear on a large surface. It makes the edges on a large surface align more cleanly with the edges of the image. You should turn off edge clamping with images you intend to use as repeating textures, such as with calls to Port.drawTexture() or Port.drawTexturedSphere().
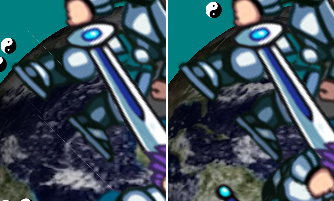
Fig. 1: Edge Clamping Off vs Edge Clamping On**

In the example above you can see faint diagonal white lines on the left hand image (no edge clamping). Those lines are not present in the right hand image after edge clamping is turned on.
| inUseEdgeClamp | true to use it, false to not |
| setOpacity | ( | number | opacity | ) |
set opacity of this image
Opacity can be used on an Image regardless of whether it has an alpha channel or not. In images with an alpha channel, the transparency of any given pixel is that pixel's alpha channel value * the image opacity (0.0 .. 1.0).
| opacity | the desired opacity as range from either (0-255) or (0.0 to 1.0). 0 is completely transparent, 1.0 or 255 is completely solid. |
| setTransparentColor | ( | Color | inTransparentColor | ) |
set the color that is used to indicate transparency
In many cases an image with a single color that is marked as transparent is more space efficient than an entire alpha channel, since you can use RGB instead of RGBA colors (24 rather than 32 bits per pixel).
| inTransparentColor | a color object with red, green and blue value that indicates what RGB value should be treated as transparent |
 and a whole mess of custom scripts.
and a whole mess of custom scripts.